关于ajax提交getpost区别的信息
在开发过程中ajax提交getpost区别,处理异步请求ajax提交getpost区别的AJAX成为ajax提交getpost区别了不可或缺的一部分其中,GET和POST请求是两种常见的。
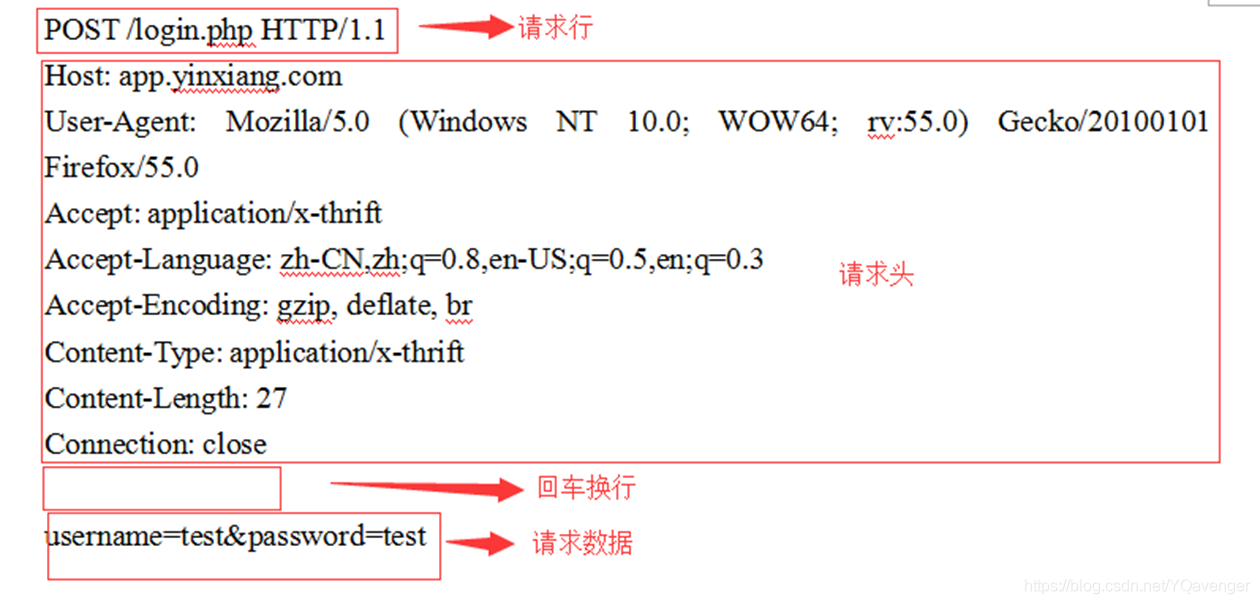
AJAX技术提供了两种主要的数据提交方式GET和POSTGET方法适用于数据量较小的情况,通常用于获取资源或查询参数而POST方法则适用于需要传输大量数据或者敏感信息的场景,如表单提交等使用POST方法时,请求地址与传输的数据分别存放在两个不同的对象中请求地址通过调用open方法指定,而传输的数据则通过s。
Get和Post都是向服务器发送的一种请求,只是发送机制不同1 GET请求会将参数跟在URL后进行传递,而POST请求则是作为。
首先看一下getpost的区别 1 get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到post是通过。
jQueryget回调函数里面的 this ,指向的是Ajax请求的选项配置信息3 jQuerypost url, data, callback, type 使用POST方式来进行异步请求 参数url String 发送请求的URL地址data Map 可选 要发送给服务器的数据,以 Keyvalue 的键值对形式表示callback。
AJAX 是实际上就是 异步 JavaScript和XML,它 是一种用于创建快速动态网页的技术还可以通过在后台与服务器进行少量数据交换,使网页实现异步更新这个技术的应用就意味着可以在不重新加载整个网页的情况下,对网页的某个部分进行更新ajax教程ajax中有两个重要的概念是get与post的知识,今天将和大家。
区别和其他语言中的用法区别是一样的,和ajax没关系,就不在此赘述了以下是个人观点都是向服务器发送请求,区别在用的情景不同GET 从指定的资源请求数据POST 向指定的资源提交要被处理的数据 2其他的区别,不是重点,可以了解 GET 请求的其他一些注释GET 请求可被缓存GET 请求保留在。
POST则 认为是一个 变动性 访问 浏览器 认为 POST的提交 必定是 有改变的防止 GET 的 等幂 访问 就在URL后面加上 +new Date,总之就是使每次访问的URL字符串不一样的设计WEB页面的时候 也应该遵守这个原则 2一谈Ajax的Get和Post的区别 Get方式用get方式可传送简单数据,但大小。
一请求方式GET与POST的区别1GET请求数据直接附加在URL中,通过问号?分割URL与数据,参数间用连接POST则将提交的数据置于。
GET和POST的核心区别就是GET通过URL传输数据,位于。
在网页开发中,GET请求常用于请求页面内容搜索引擎URL参数传递Ajax请求图片等数据请求由于GET请求参数在URL中可见,存在安全隐患,因此不宜传送敏感信息而POST请求则可以在请求体中携带参数,保证数据安全性,适用于登录注册数据插入修改等应用场景GET请求和POST请求的区别不仅仅在于请求方式。

ActiveXObject对象,XML。

这次给大家带来Ajax中用到get和post会遇到哪些问题以及处理方法,Ajax中用到get和post的注意事项有哪些,下面就是实战案例,一起来看一下使用get遇到的问题1问题一 缓存当每次访问的url相同,客户端直接读取本地缓存里面的内容,即使后台数据变化前台也不会有变化解决方法在后面链接一个num。
GET 从指定的服务器中获取数据 POST 提交数据给指定的服务器处理 GET方法使用GET方法时,查询字符串键值对被附加在URL地址后面一起发送到服务器testdemo_formjsp?name1=value1name2=value2 特点GET请求能够被缓存 GET请求会保存在浏览器的浏览记录中 以GET请求的URL能够保存为。
学习AJAX时,利用JQuery可以简化开发过程,因为它已经封装了四个关键步骤,并提供了数据格式设置,适用于GET和POST请求同时,JQuery还支持超时设置和请求失败时的处理对于GET请求,JQuery简化了Ajax的实现,只需提供URL和参数,就能发送请求并处理响应POST请求时,同样只需指定URL和数据,JQuery会自动将。

评论列表
发表评论